Overview
The Choose & Place Images menu allows you to select images to be used in various widgets on your site. You can add images to your site from almost anywhere, including your existing site, Facebook account, computer, other sites on the internet, or our built-in stock image collection. This gives you access to a huge variety of image options to suit your site, so you can find exactly the right image to represent your business.
Guide
When selecting images to use on your site, by default the editor will use the quick picker.
Quick image picker
The quick image picker is a simple way to choose images. You'll be able to choose images from your folders or from images that we've already pulled into the platform.
We use "infinity scrolling", so just scroll down to reveal more images on this window.
With the quick picker open, you can:
Select the folder with images you want to use
Press the "+" icon to upload your own image
Switch to the Full View for more image choice options
Full View
Image sources
The responsive editor automatically displays images from a number of different sources, including:
The site you're importing (if you're importing a site)
Free images from various sources (such as Unsplash)
Related Facebook business page
Uploaded images
You can select between these sources by clicking through the tabs on the left.
Choosing images
Simply select an image to get more information about it. You can see the size, name and more on the right side after you've selected it.
Uploading new images
Clicking the Upload Images button will prompt you to upload a new image from your computer.
If you prefer to upload your own images via Facebook or another method, you can close out the initial dialogue box and click "Upload from..." instead.
Some options you have here are:
Search for web images from Wikipedia and Google Images
Add images from Facebook, Flickr, Dropbox, Google Drive, Google Photos, or a specific URL
Upload images from your computer by dragging an image from your computer into the marked section.
Adding images
To add an image, click on it to select it.
When selecting images for the Image Slider or Photo Gallery widgets, you can select multiple images at one time. As you do, each image will be surrounded by a colored border. When you click Done, all the selected images will be added to the widget.
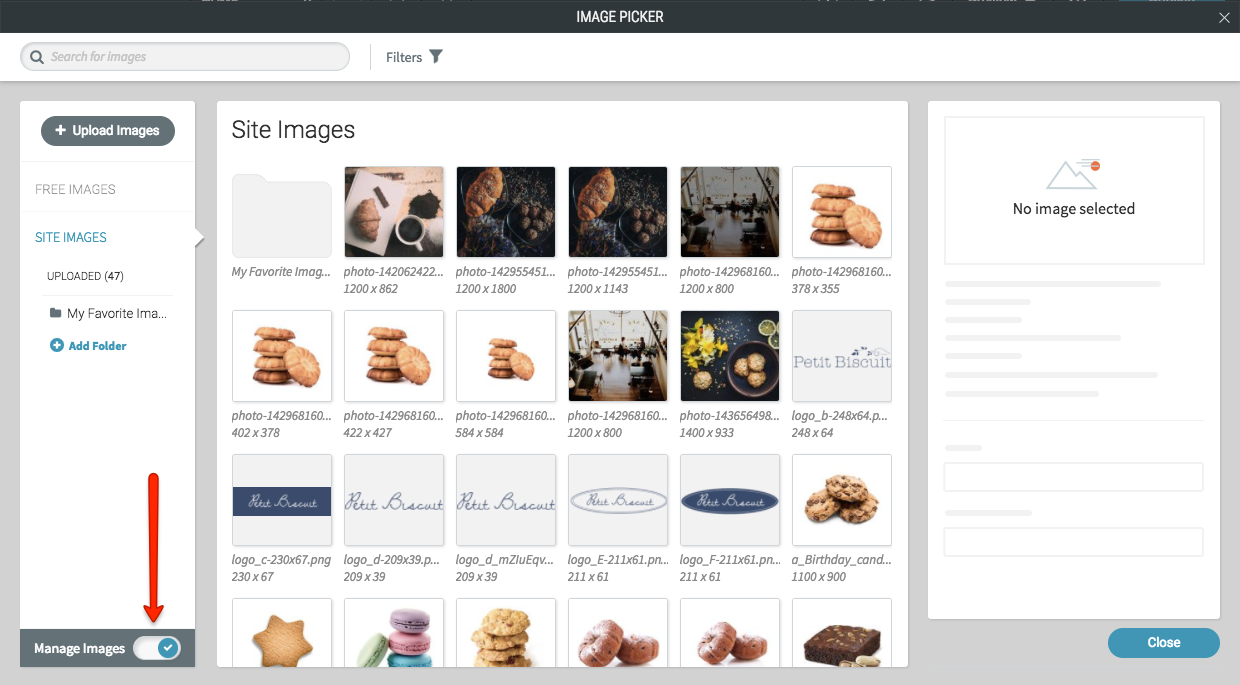
Managing images
You can organize and manage your images to make updating your site's content more streamlined. With the image picker window opened, just click on Manage Images toggle to switch modes.

There are a huge amount of options available in this mode. See the screenshot below for a diagram, then read the text under to understand each option.
Search all images - If you know the name of the image you're looking for, you can run a text search for it
Filter - Filter your images to narrow down the type of image you're looking for
Add folder - Add a new folder that you can group images under
Rename - Rename a single image
Unselect - Remove a single image from your selected images
Selected images carousel - See the images you've selected here
Move to folder - Move the selected images to a folder
Delete selected - Delete these images and remove it from your image library or folder
Unselect all images - Unselect any images that you have selected
Considerations
The responsive editor supports the SVG file format. You can use SVG images with the icon widget.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article



